Привет!
Почему не CSS-in-JS?
- Runtime
- Иногда нужны статические классы
- Вкус и цвет
import { cn } from '@bem-react/classname';
const cat = cn('Cat');
cat(); // Cat
cat({ size: 'm' }); // Cat Cat_size_m
cat('Tail'); // Cat-Tail
cat('Tail', { length: 'small' }); // Cat-Tail Cat-Tail_length_small
const dogPaw = cn('Dog', 'Paw');
dogPaw(); // Dog-Paw
dogPaw({ color: 'black', exists: true });
// Dog-Paw Dog-Paw_color_black Dog-Paw_exists
Блок
<div class="Block"></div>
<Block />
А что если не div?
<button class="Block">Yo!</div>
<Block as="button">Yo!</Block>
Элемент
<div class="Block Block__Element"></div>
<Block.Element />
Модификатор
<div class="Block Block--theme_dark"></div>
<Block theme="dark" />
Булевый модификатор
<div class="Block Block--highlighted"></div>
<Block highlighted />
Микс
<div class="Block__Element AnotherBlock" />
<Block.Element as={AnotherBlock} />
import block from 'bem-jsx'
const C = block('Card', ['compact'])
const Card = ({ className, imgUrl, title, description, compact }) => (
<C className={className} compact={compact}>
<C.Image as="img" src={imgUrl} />
<C.Content>
<C.Title>{title}</C.Title>
<C.Description>{description}</C.Description>
</C.Content>
</C>
)
export default Card
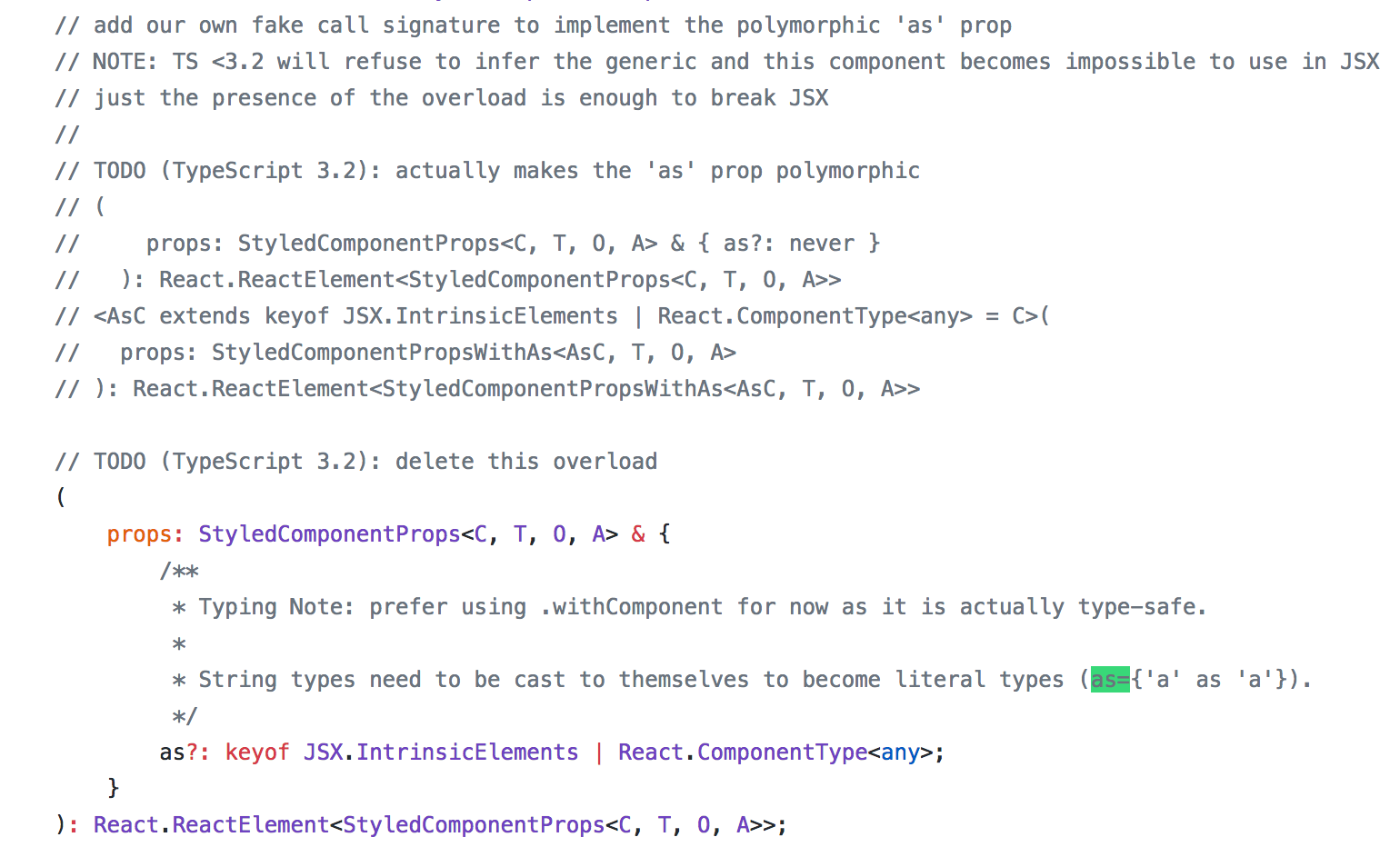
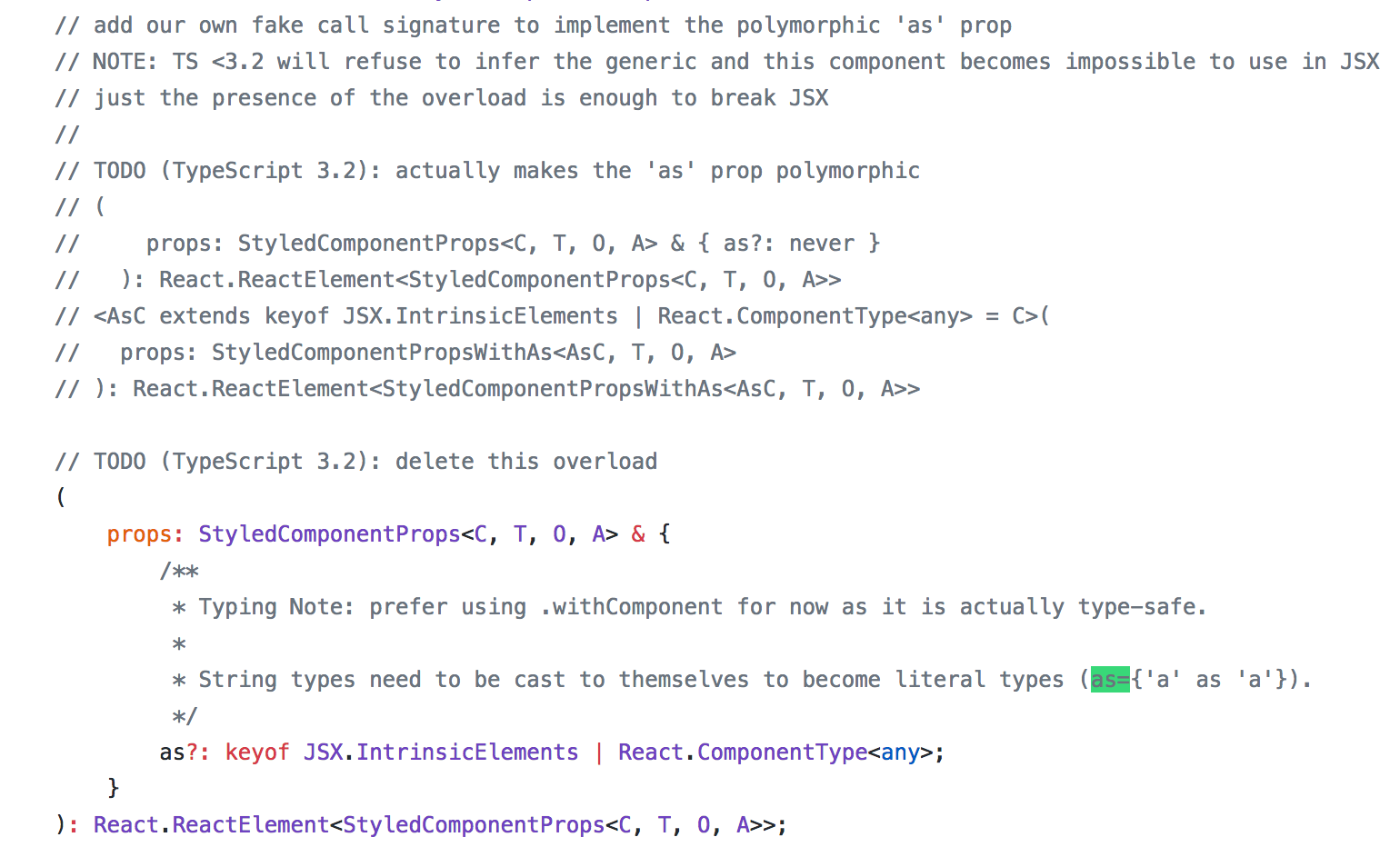
Туда бы тайпинги...

ЗАЧЕМ???